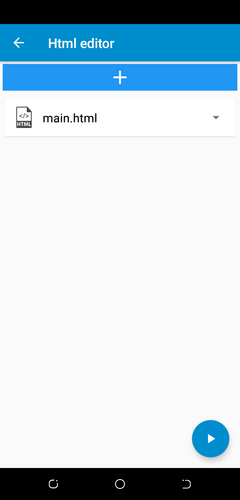
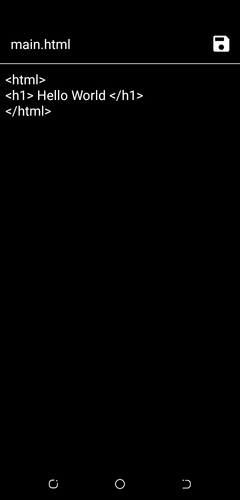
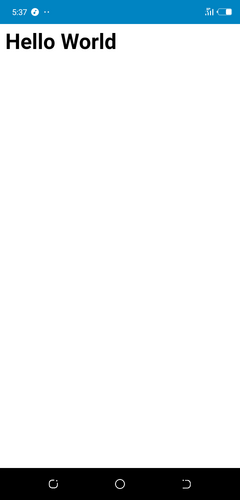
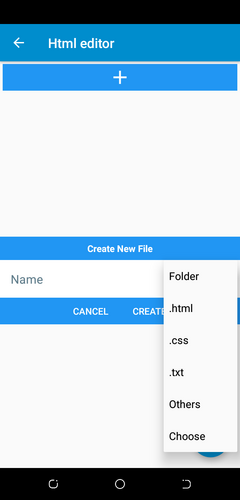
HTML EDITOR
A downloadable tool for Android
SemDev Studio Tutorials
Domantas G. in HTML
What is HTML? The Basics of Hypertext Markup Language Explained
What is HTML?
HTML stands for Hypertext Markup Language. It allows the user to create and structure sections, paragraphs, headings, links, and blockquotes for web pages and applications.
HTML is not a programming language, meaning it doesn’t have the ability to create dynamic functionality. Instead, it makes it possible to organize and format documents, similarly to Microsoft Word.
When working with HTML, we use simple code structures (tags and attributes) to mark up a website page. For example, we can create a paragraph by placing the enclosed text within a starting <p> and closing </p> tag.
<p>This is how you add a paragraph in HTML.</p>
<p>You can have more than one!</p>
Overall, HTML is a markup language that is really straightforward and easy to learn even for complete beginners in website building. Here’s what you’ll learn by reading this article:
The History of HTML
How Does HTML Work?
Overviewing The Most Used HTML Tags
Block-Level Tags
Inline Tags
HTML Evolution. What Differs Between HTML and HTML5?
Pros and Cons of HTML
How are HTML, CSS, and JavaScript related?
So…What is HTML?
The History of HTML
HTML was invented by Tim Berners-Lee, a physicist at the CERN research institute in Switzerland. He came up with the idea of an Internet-based hypertext system.
Hypertext means a text that contains references (links) to other texts that viewers can access immediately. He published the first version of HTML in 1991, consisting of 18 HTML tags. Since then, each new version of the HTML language came with new tags and attributes (tag modifiers) to the markup.
According to Mozilla Developer Network’s HTML Element Reference, currently, there are 140 HTML tags, although some of them are already obsolete (not supported by modern browsers).
Due to a quick rise in popularity, HTML is now considered an official web standard. The HTML specifications are maintained and developed by the World Wide Web Consortium (W3C). You can check out the latest state of the language anytime on W3C’s website.
The biggest upgrade of the language was the introduction of HTML5 in 2014. It added several new semantic tags to the markup, that reveal the meaning of their own content, such as <article>, <header>, and <footer>.
How Does HTML Work?
HTML documents are files that end with a .html or .htm extension. You can view then using any web browser (such as Google Chrome, Safari, or Mozilla Firefox). The browser reads the HTML file and renders its content so that internet users can view it.
Usually, the average website includes several different HTML pages. For instance: home pages, about pages, contact pages would all have separate HTML documents.
Each HTML page consists of a set of tags (also called elements), which you can refer to as the building blocks of web pages. They create a hierarchy that structures the content into sections, paragraphs, headings, and other content blocks.
Most HTML elements have an opening and a closing that use the <tag></tag> syntax.
Below, you can see a code example of how HTML elements can be structured:
<div>
<h1>The Main Heading</h1>
<h2>A catchy subheading</h2>
<p>Paragraph one</p>
<img src="/" alt="Image">
Paragraph two with a hyperlink
</div>
The outmost element is a simple division (<div></div>) you can use to mark up bigger content sections.
It contains a heading (<h1></h1>), a subheading (<h2></h2>), two paragraphs (<p></p>), and an image (<img>).
The second paragraph includes a link (<a></a>) with a href attribute that contains the destination URL.
The image tag also has two attributes: src for the image path and alt for the image description
| Status | Released |
| Category | Tool |
| Platforms | Android |
| Author | SemDev Studio |
Download
Click download now to get access to the following files:









Leave a comment
Log in with itch.io to leave a comment.